The File Manager
Manage files uploaded to your website using the File Manager. It allows you to do all the things you would expect, like upload files (or folders with files), delete, rename, move items. It also allows you to edit CSS, images, and other code files in your web browser.
The “uploader” used by the File Manager is called “Filepond.” It allows you to upload single files, multiple files at one, or whole directories with sub folders and files. It also enables large file size uploads.
Getting Started
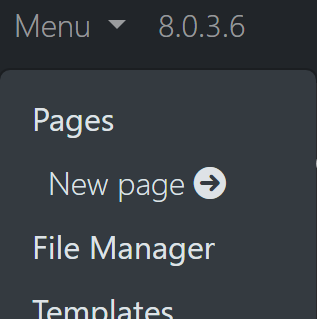
Open the File Manager from the “Menu” button, then click “File manager.”

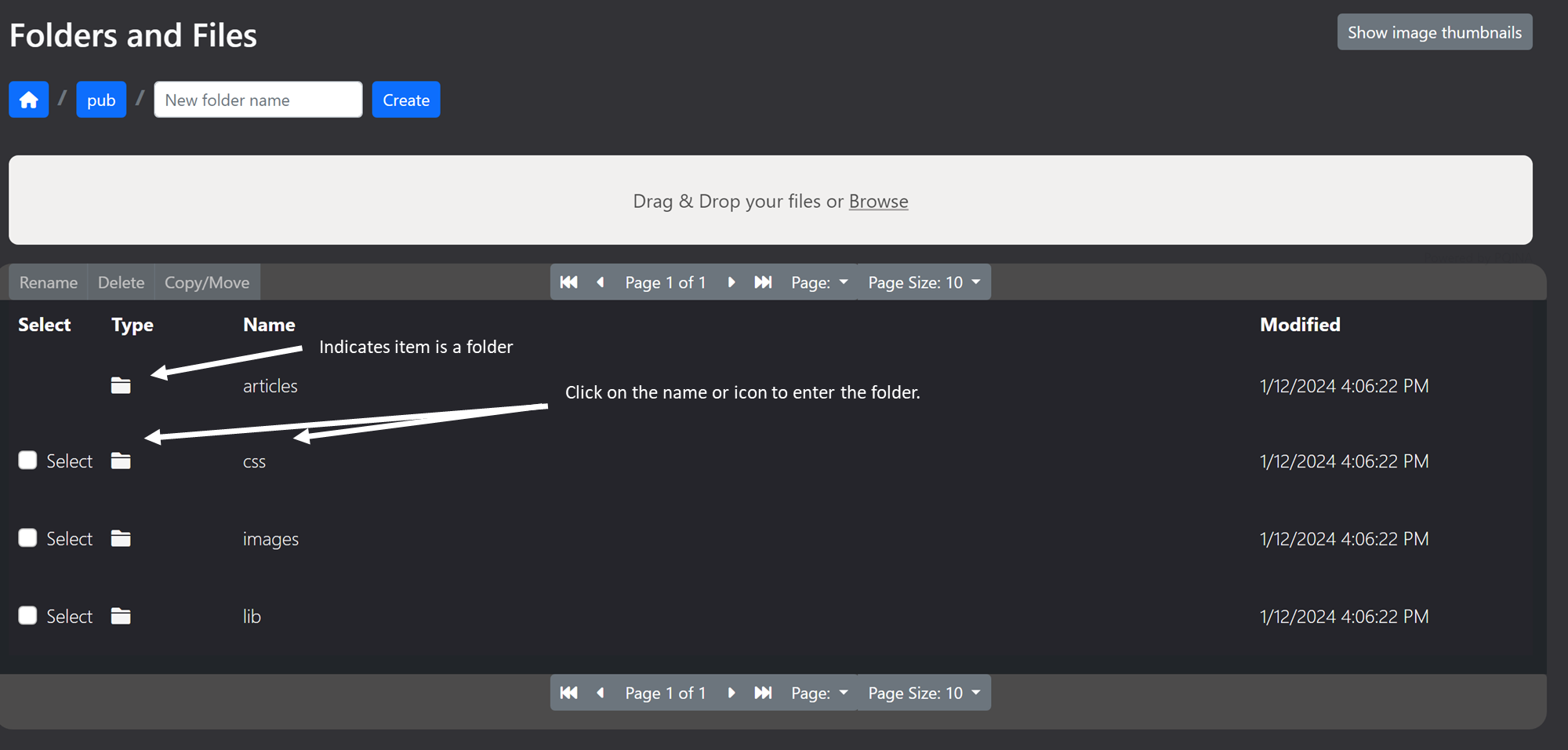
Users of the file manage should find it works in a familiar way. When you first open it, you will see this view.

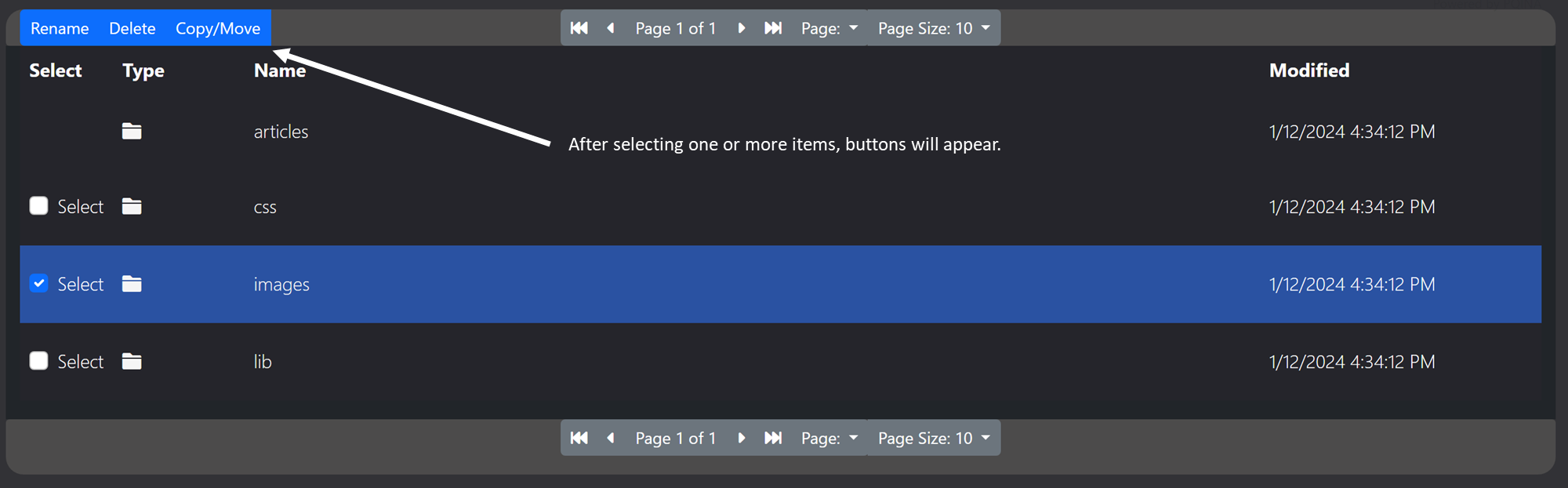
When you select folders or files, function buttons will appear.

Files that can be edited, click the code editor icon.

Images that can be edited, click the Filerobot icon.

Opening File Manager from the Live or Code Editors
If you are editing a web page with either the code or live editors, the menu looks like this:

The top pick “(this page)” opens the File Manager directly in the directory holding files for the current web page.
The bottom pick “(all files)” opens the File Manager so you can easily navigate the entire file system.
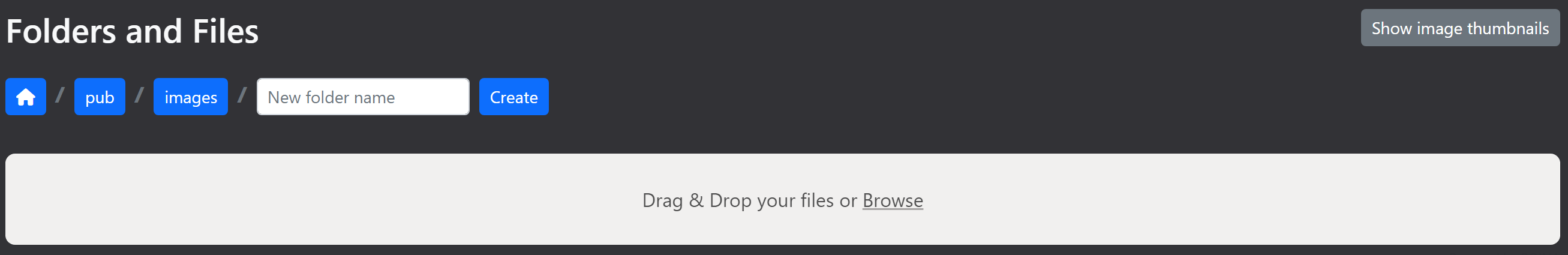
Uploading Files and Folders
Uploading files is as simple as drag and drop, or you can “browse” to the items you want to upload and select them.
Either way, first navigate to the folder you want to upload files to. Then, drag and drop (or select) the files you want to upload.

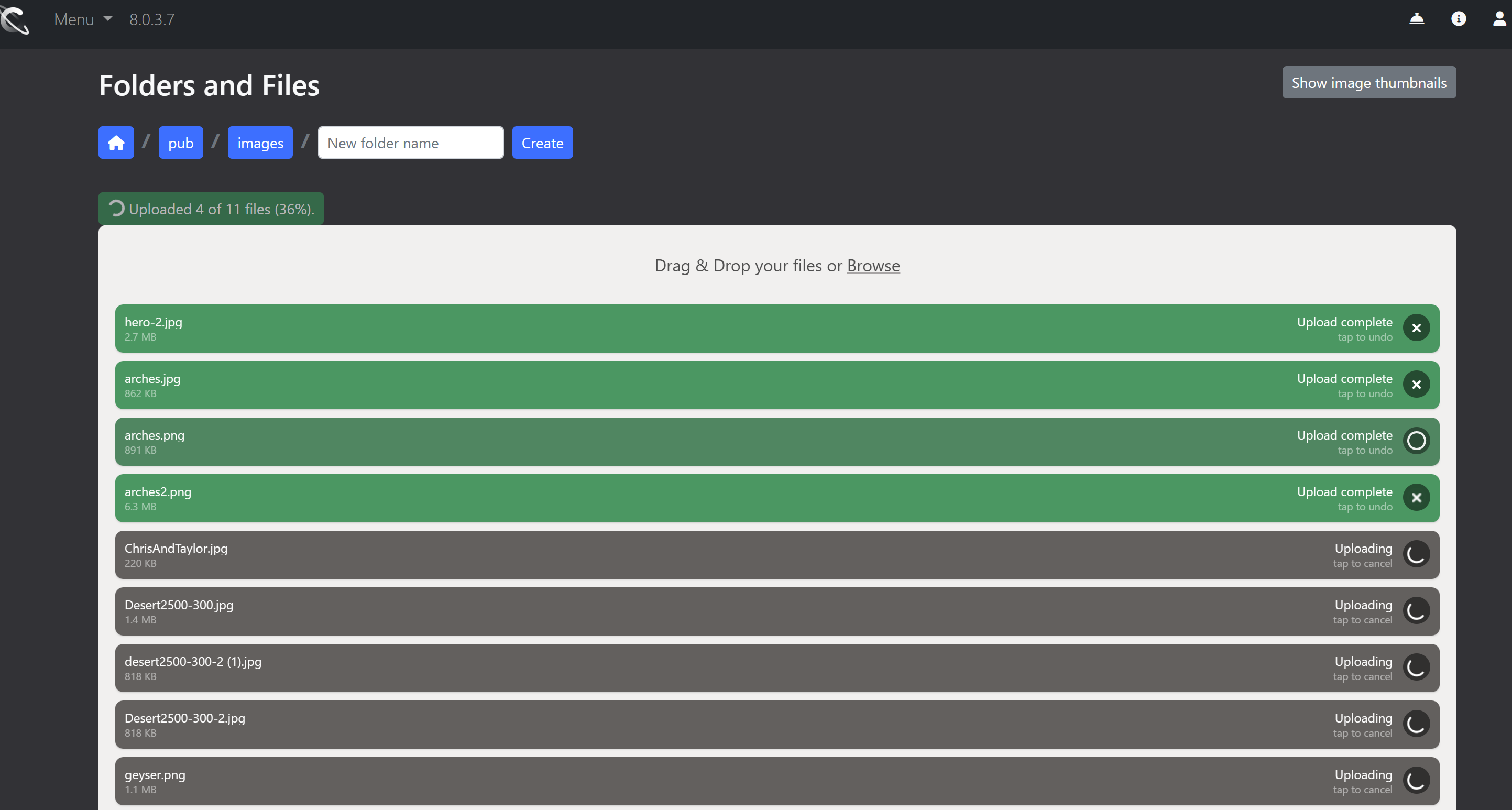
As the files are being uploaded, you will see the progress as follows.