Page Templates
Page templates are pre-built web pages with editable areas that you then can add content to. This approach is like website wireframes.
The editable areas can be pre-arranged in any number of ways. You can have a title block, then editable content areas in columns like a magazine article. The editable areas can be in rows, or in an array of panels, or mix and match depending on the need.
The blocks are editable with our WYSIWYG or “live” editor.
Here are a few benefits of page templates:
- Web pages of a similar type (examples: blog post, product description, news article, etc.…) will have consistent look and feel.
- Non-technical users can easily create and edit web pages on their own, without developer help.
- Make a change to a template, the push those changes to all pages that use it.
- Templates can also have JavaScript functionality added to them, like an automatic table of contents.
The following describes how to work with page templates.
Getting Started
With the editor open and click the “Menu” button, then “Templates.”
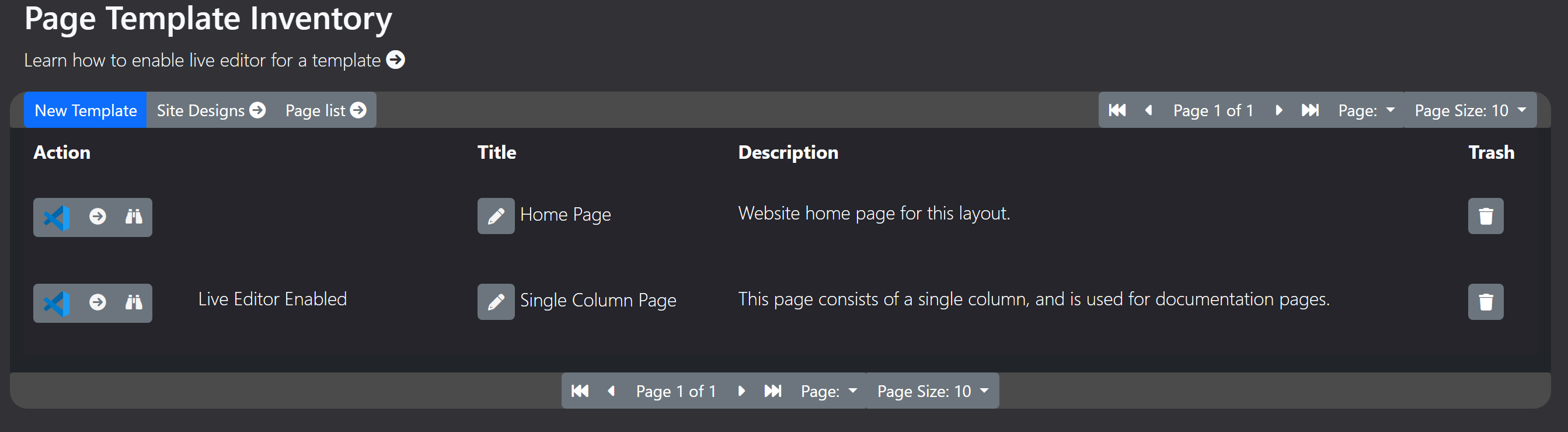
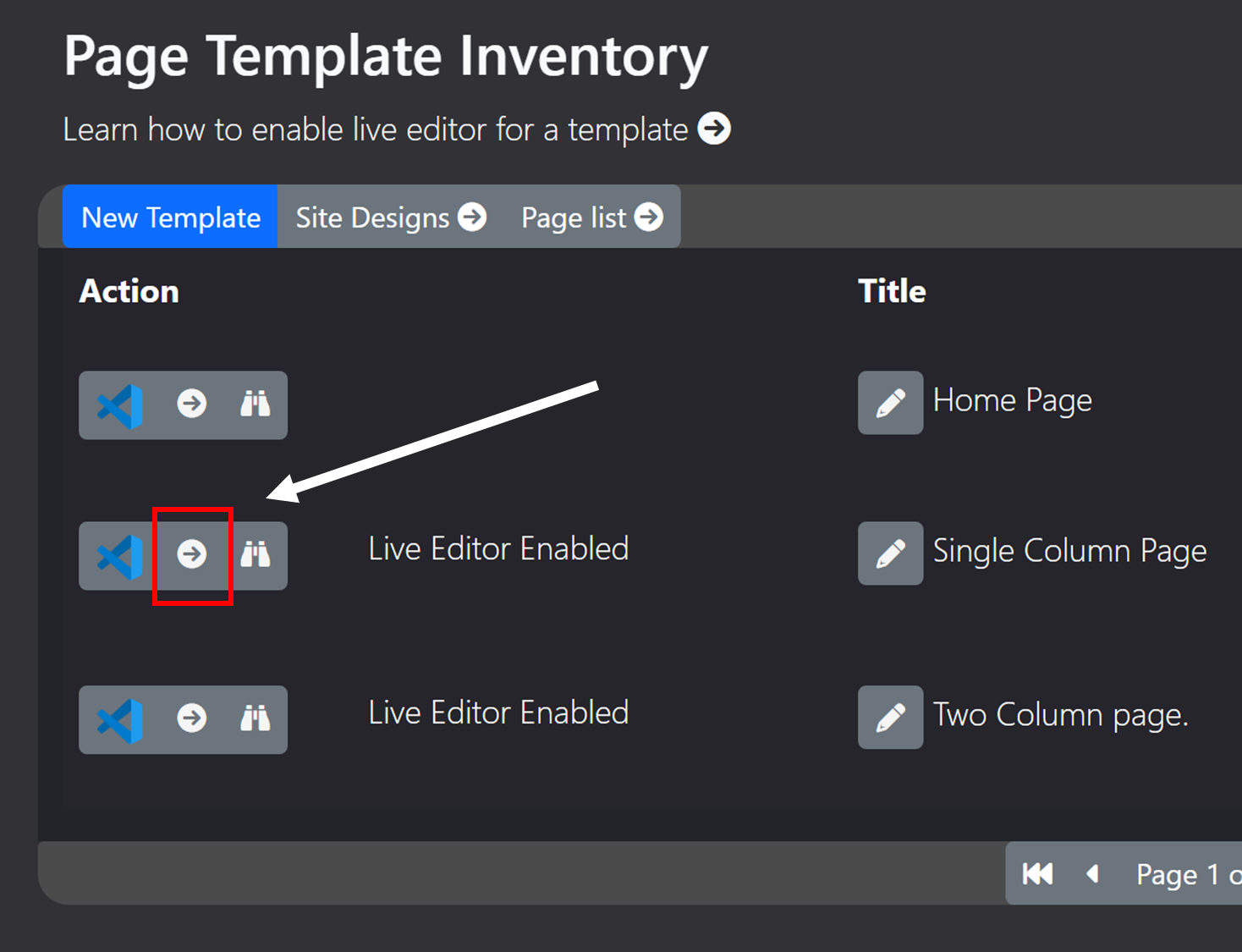
You will see the page template inventory. Most pre-built website designs come with at least two as shown here.

To view and edit the code for a template, click the code editor icon.

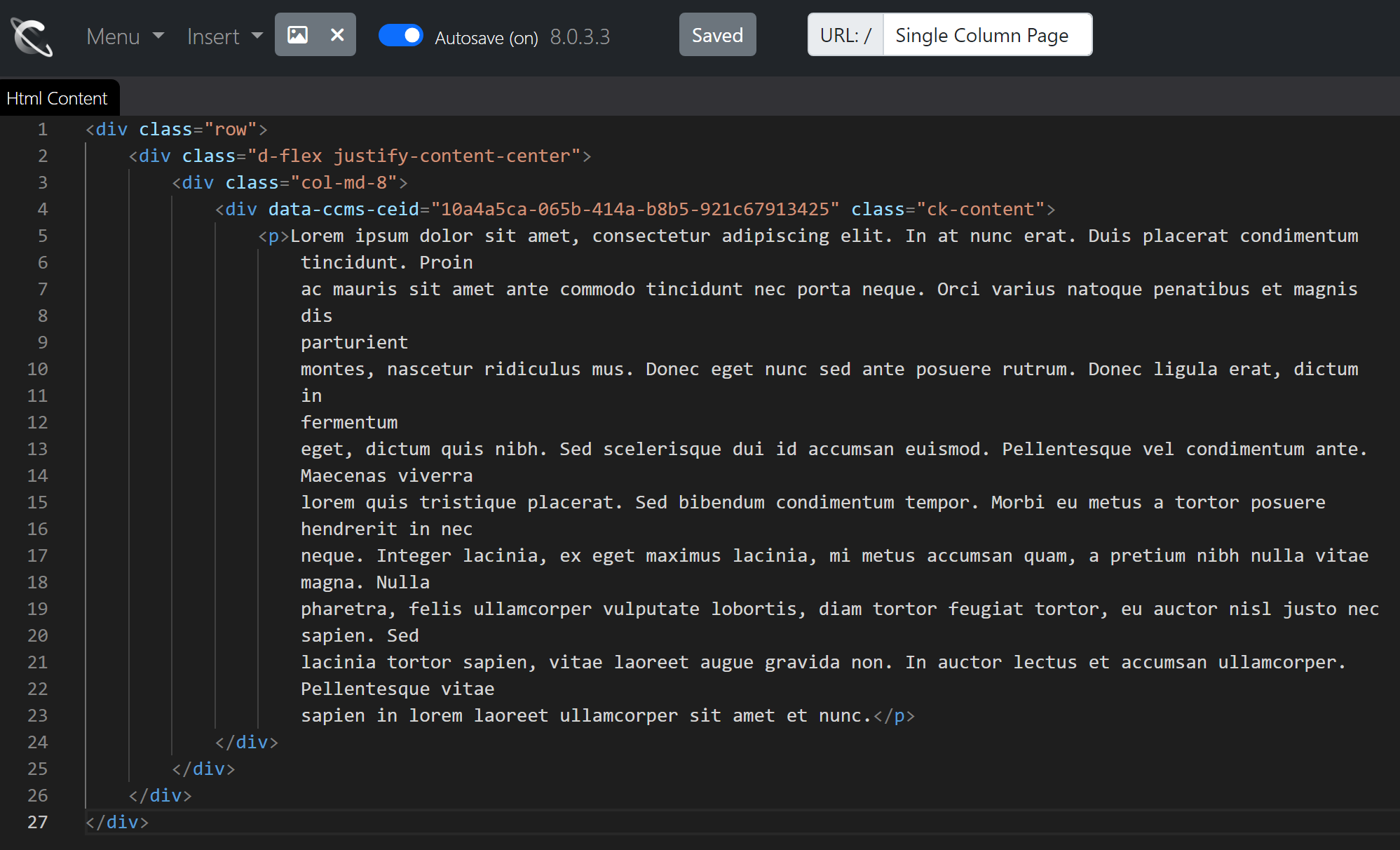
The editor will have one tab, “Html Content.”
The “Menu” button allows you to save your changes, upload files, and preview the web page.
Note: The code editor automatically saves changes as you go, so it isn't always necessary to use the Menu button to save.
The “Insert” button allows you to insert links to pages, images that have been uploaded, and links to files already uploaded to Cosmos.
Note: The example below uses a Bootstrap CSS classes--your site design can use another CSS framework of your choice.

Editable Areas
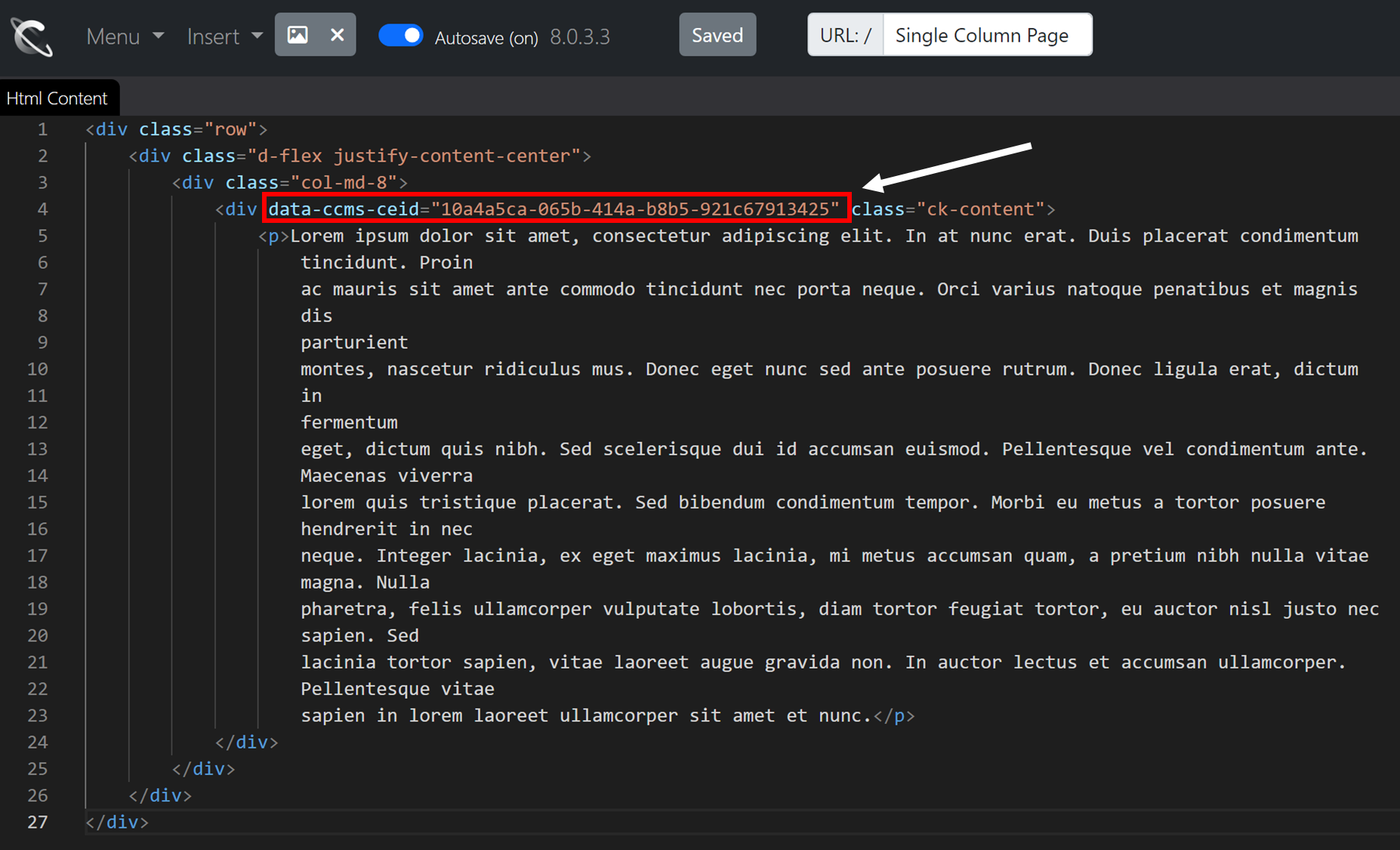
Regardless of the CSS package you use (Bootstrap, Vue, Material Design, etc.), the “DIV” tags marked with the attribute “data-ccms-ceid” are the “editable areas.” These can be edited with the WYSIWYG editor.
Notes:
- The CSS class “ck-content” is required on all editable areas (regardless of CSS package) and is placed automatically by Cosmos.
- Removing the “data-ccms-ceid” attribute will make the DIV not editable by the WYSIWYG editor.
- Changing the value of the attribute will result in lost content when template changes are pushed out (more on this below).

How to Create a Template
This example shows you how to create a new template that has two columns and a title block.
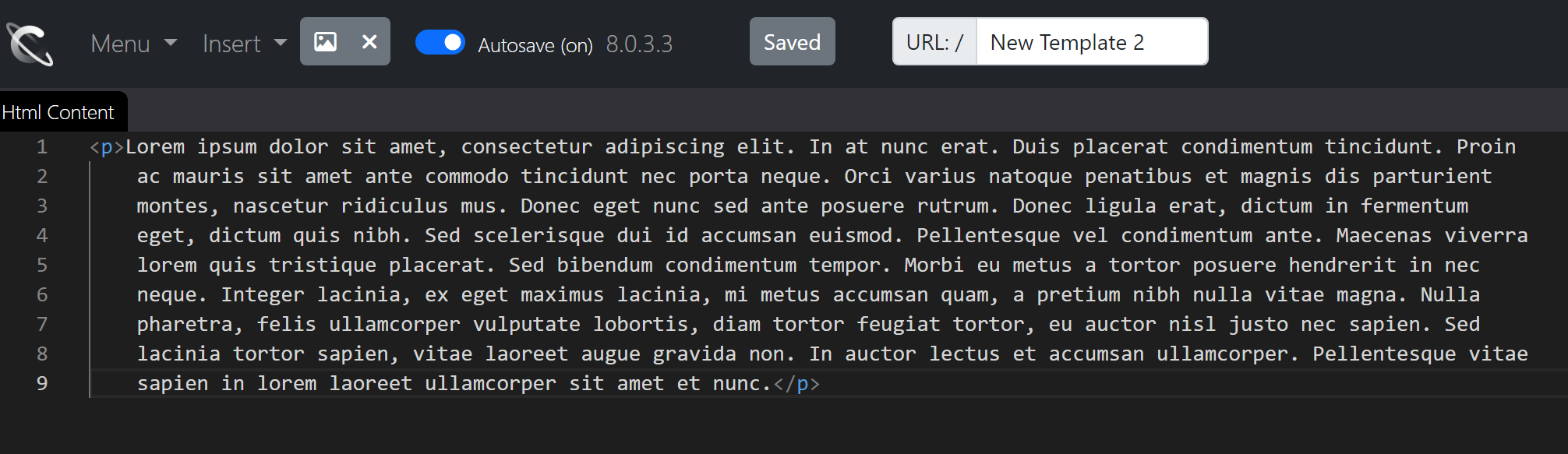
From the “Page Template Inventory,” click “New Template.” This opens the code editor with a paragraph of example text.

This example uses Bootstrap to create a page with two columns. See notes below:
Notes:
- Add the attribute “contenteditable='true'” to any DIV to make it editable. Cosmos will change this attribute to “data-ccms-ceid” with a unique ID.
- Change the template name and description from the “Page Template Inventory” page.
Pushing Template Changes Out
Let's suppose you make changes to an existing page template. Going forward all new pages based on that template will have those latest changes.
What about all the previous pages that used that template? How do I update those pages to use the latest template version?
Start at the Page Template Inventory and find the template you updated. Next click on the circle and arrow icon as shown here.

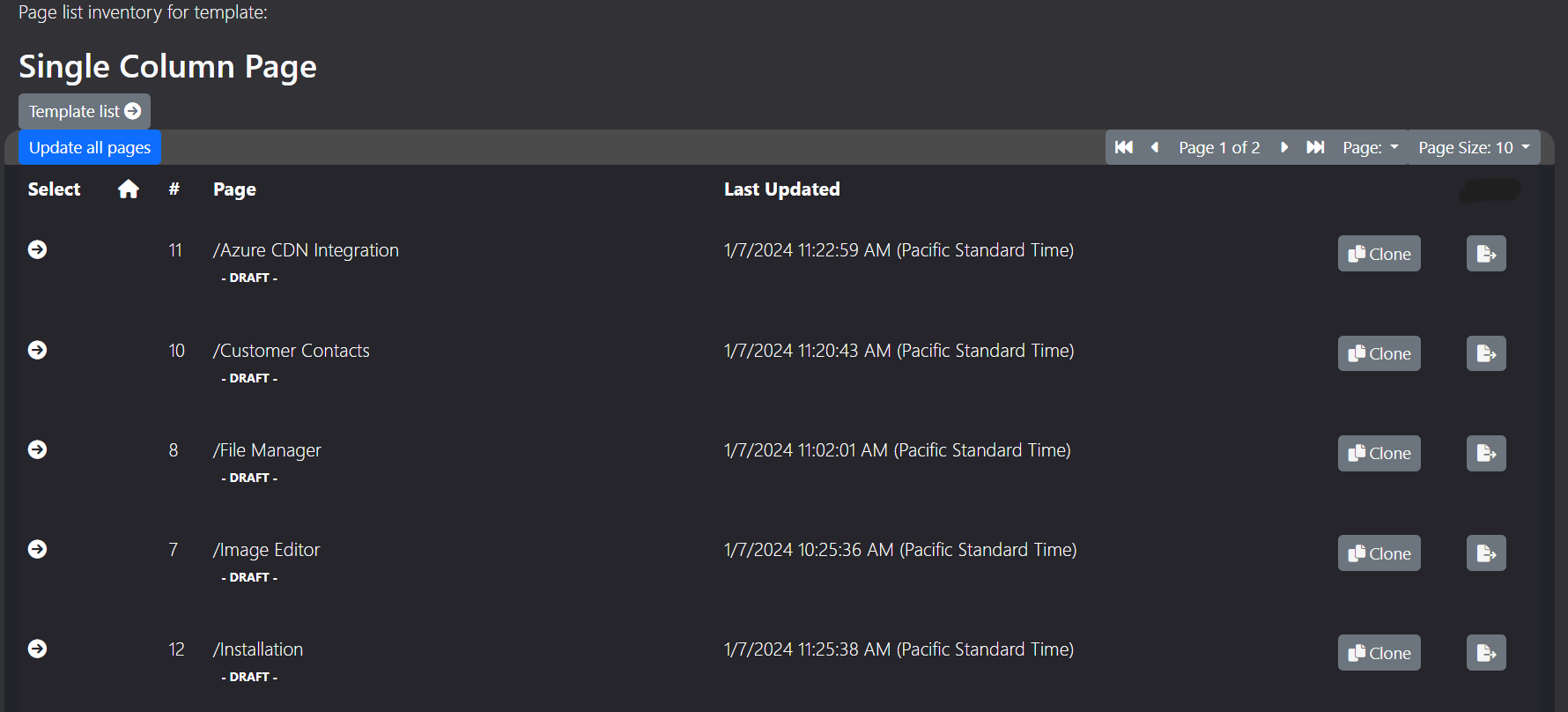
This brings up an inventory of web pages that use this template.

It is not advisable to click the “Update all pages” at this point. It is best to update one or two pages first to ensure the template changes will not harm the web pages.
You can do this by finding a page first, then clicking the “update” button:

This will open the page in edit mode.
Once you are satisfied the template changes will be applied successfully, you can click the “Update all pages” button.
Please note: This operation can take a long time to finish if you have many pages that need updating.