Site Designs
Most websites have a common look and feel across all pages. This may include a common header and footer on all pages, plus common font styles, and colors. It might also include menus that appear at the top of each page.
Cosmos helps web developers create this consistency with “Site Designs.”
When you setup your Cosmos site, you are asked to choose from one of our pre-built designs. This is optional, as you can create your own, custom design.
The following describes the basics when creating or modifying your design.
Getting Started
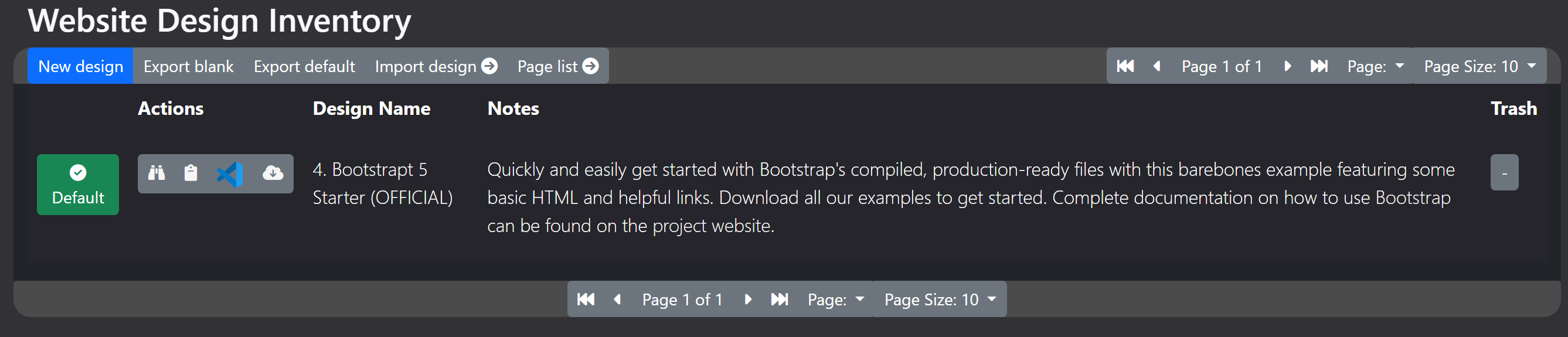
Open the “The Editor” and click the “Menu” button, then “Site Design.” This will bring up the “website design inventory.”

You may have just one design listed. If you have more than one, just know that only one design can be active at a time.
The “active” design will have the green “default” icon as shown below.

Editing the Site Design
To modify your design, click the “Edit Code” button.
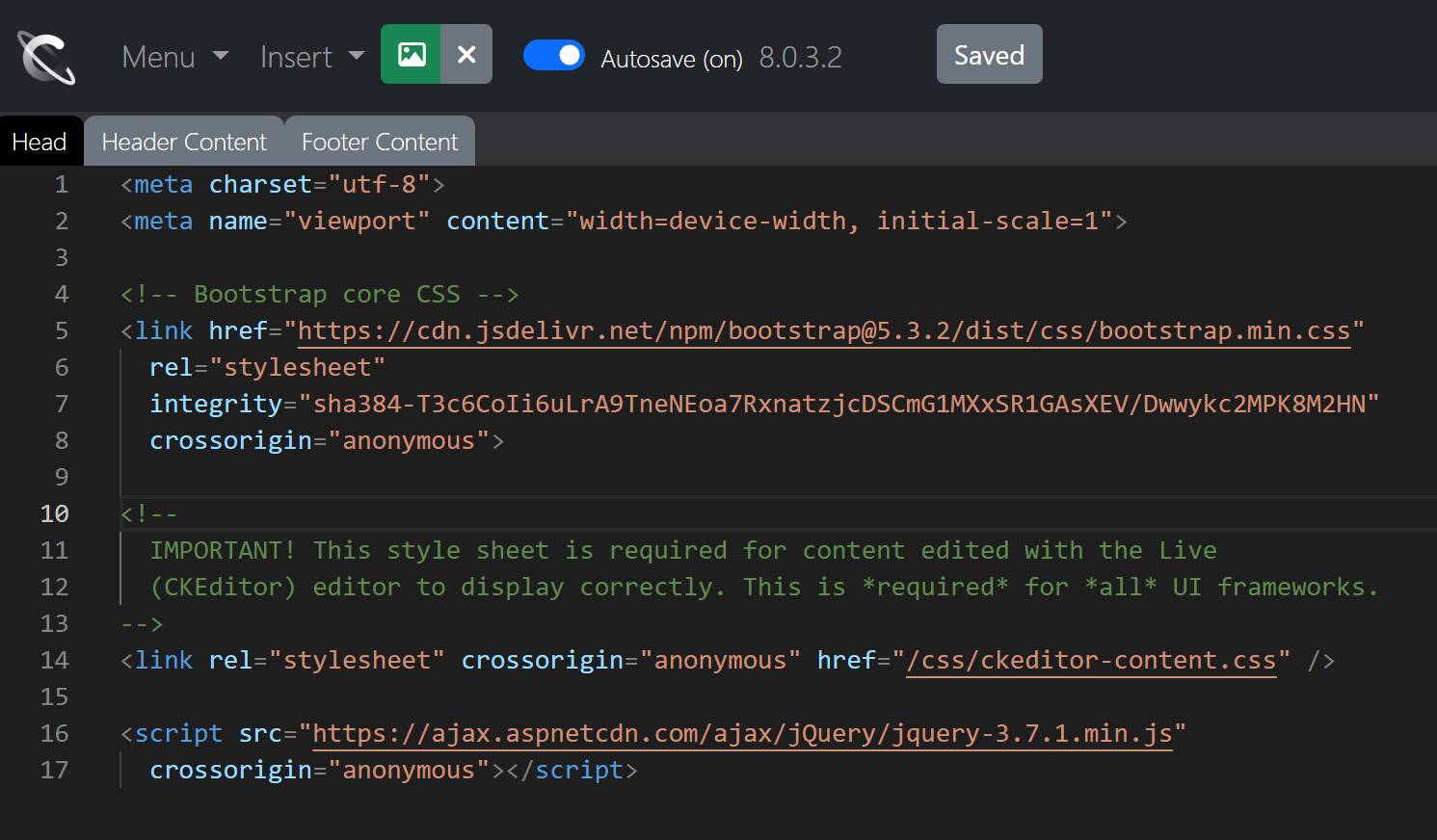
Notice the editor has three tabs: (1) Head, (2) Header Content, and (3) Footer Content.
Head tab example
The example above shows the “Head” content for a Bootstrap-jQuery based website design. Your design can be completely different. Use your favorite UI and JavaScript frameworks, or one created by you, or none at all. This is up to you.

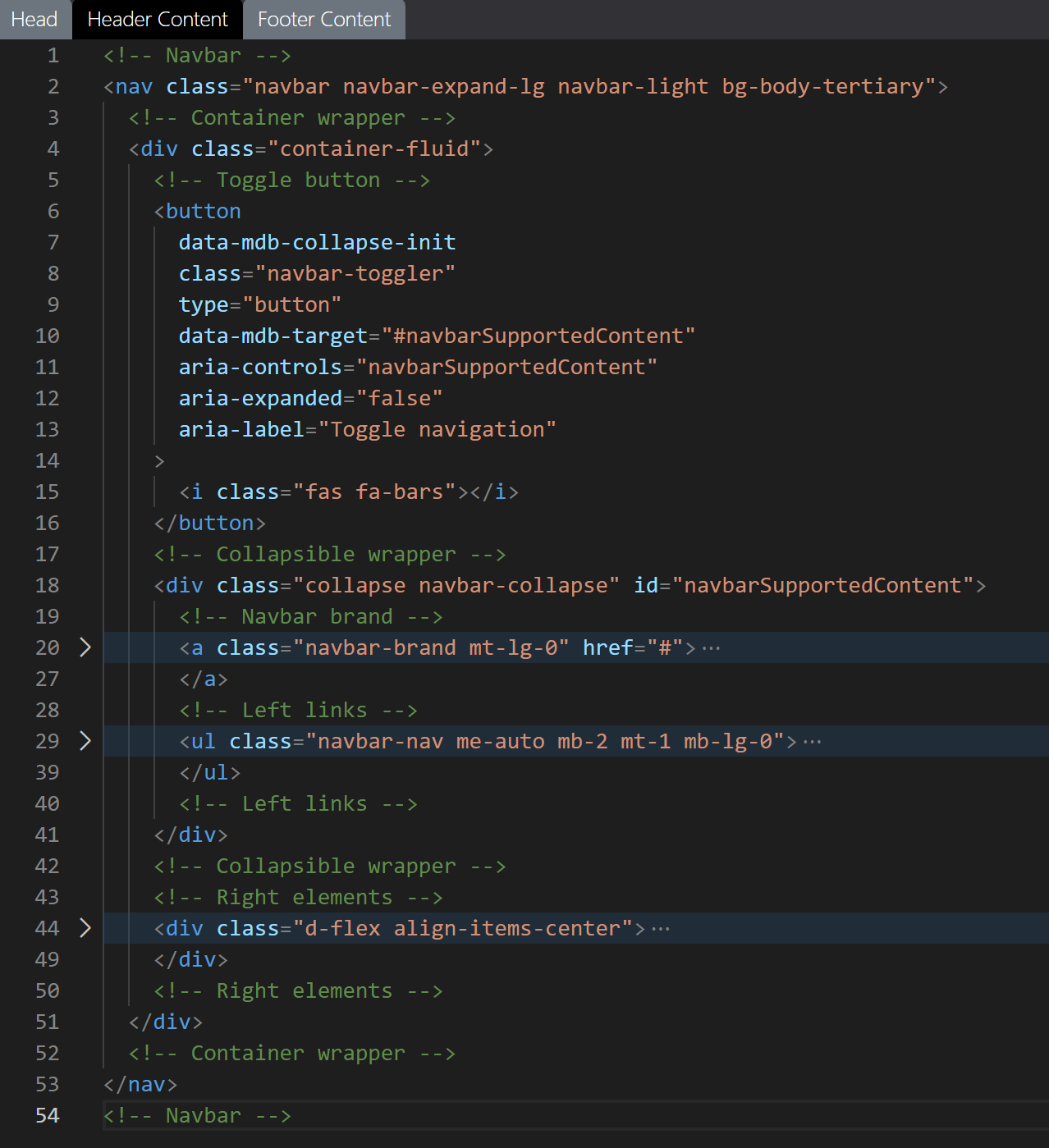
Header Content tab example
This example shows what would be a “navigation bar” that would appear on each web page.
Note his is Bootstrap based (again, you can use a different framework).

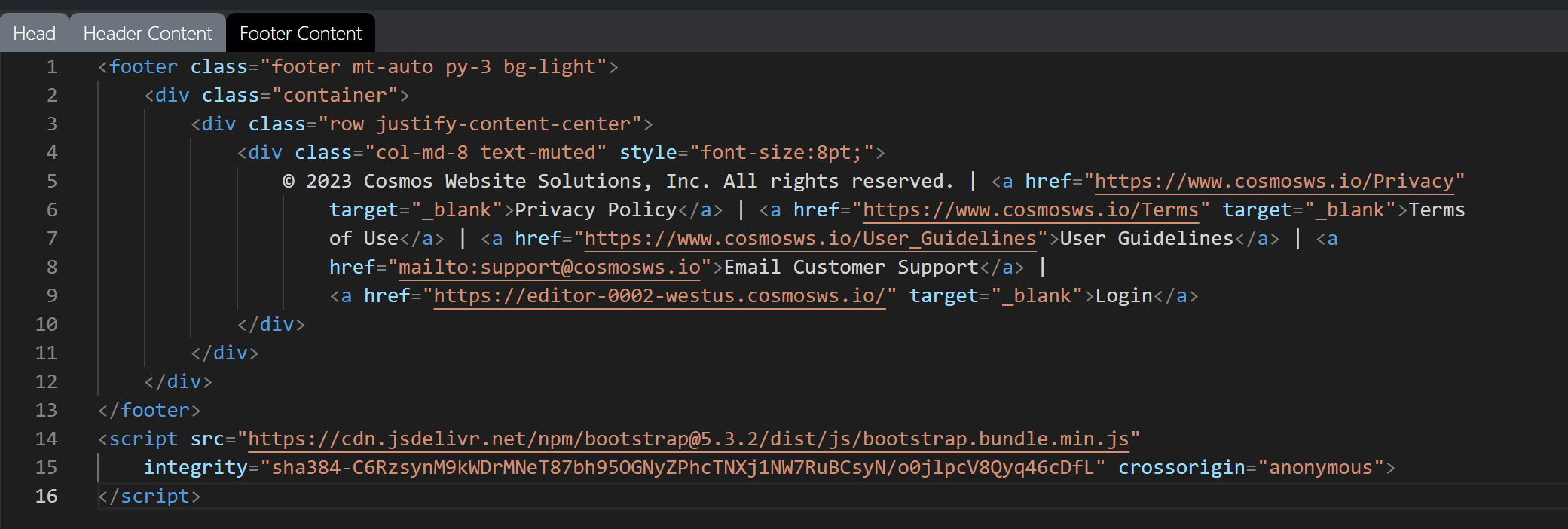
Footer Content tab example
And finally, here is a “Footer Content” tab example. This uses Bootstrap to display a footer at the bottom of each page.

How site design is placed
The content of each tab is injected into each web page as shown here.
Notice where “design” blocks are inserted relative to the “web page” blocks.

